Not many people would complain with an ecommerce store that's easy to navigate and is user friendly. But as a store owner, you should try to remain aware how design elements on a website can affect SEO for Shopify and your store's rankings. Let's look into a very common problem of filtering collections using Shopify product tags that causes duplicate content issues.
What are Shopify product tags?
An ecommerce store that has many products and many variations of a particular product type may require the use of filtering system to help a user navigate items quickly and efficiently. Often filtering systems on Shopify are based on product tags.
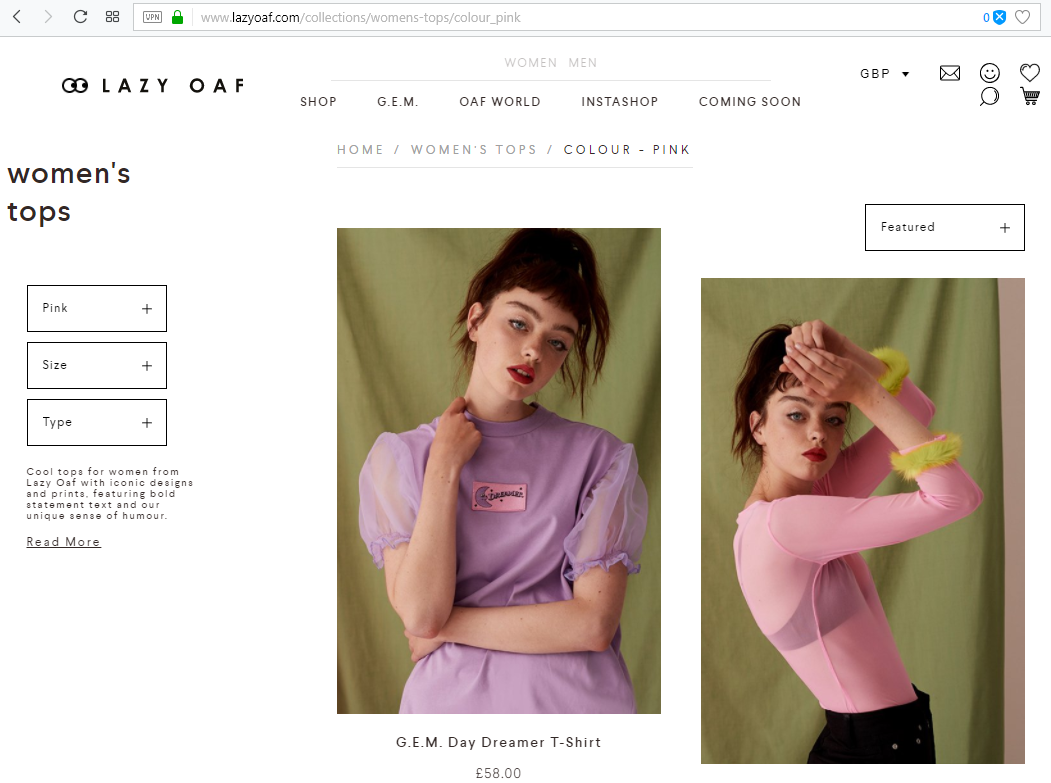
Let’s take an example from a client we have applied our design expertise towards, Lazy Oaf. They use filtering system based on tags across majority of their collections to help visitors filter relevant colours, sizes or product types. This provides superb navigability and an exemplary user experience when navigating an ecommerce store.

Why are product tags bad for SEO?
For every new tag page created on Shopify a new web address, technically known as a URL, is also created. For every new page created a unique meta-title, description and page copy is required to prevent duplicate content across your store.

For a large site like Lazy Oaf, that’s a lot of product tag pages across many category pages. These pages are indexed in Google and other search engines causing a lot of duplicate pages. If a site has too many duplicate pages compared to unique pages, it has the chance of triggering the Google Panda algorithm, the algorithm that makes sure your site is healthy, optimised and catered for users.
Shopify do provide automated code in the theme to prevent this called a rel=”canonical” - a fancy way of saying “Dear Google, please refer to this page as the page to index over other pages like this”.
However, when it comes to product filtering tags, the rel=”canonical” tag should point to the main category page it stems from so in the case of the women’s tops page example above: www.lazyoaf.com/collections/womens-tops/colour_pink the canonical tag should actually be: link rel="canonical" href= www.lazyoaf.com/collections/womens-tops/
This prevents all the filter tag pages becoming indexed in search engines and prevent the dreaded duplicate page problem. However, this tag is not actually editable in Shopify as of yet on a page per page basis.
Why does this issue exist on Shopify?
We see this issue quite often on smaller shops in a form of a dropdown menu that lists all tags for all the products within the displayed collection. With many off-the-shelf themes it gets overlooked and stays on the collection pages for months.
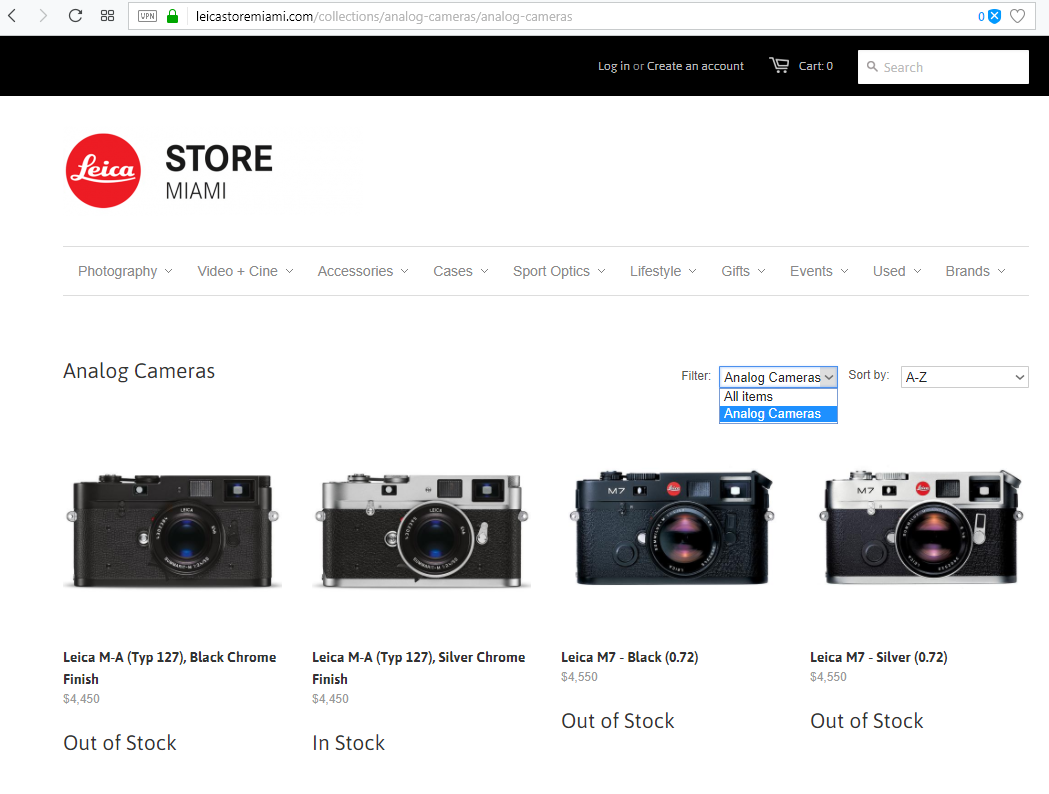
Leica Store Miami uses a popular Minimal Shopify theme, that suffers from the same issue.
 This store has a dropdown menu with a few filtering options on some of the collection pages. This specific example is particularly bad, as both filtering options are displaying just the same products under different URLs. This doesn’t add any value for user, adds additional distracting elements to the page and affects SEO for these two pages as well as the website as a whole.
This store has a dropdown menu with a few filtering options on some of the collection pages. This specific example is particularly bad, as both filtering options are displaying just the same products under different URLs. This doesn’t add any value for user, adds additional distracting elements to the page and affects SEO for these two pages as well as the website as a whole.
Is my website’s SEO affected by this issue?
95% of the websites that we check and that never did any SEO activities would have this problem. Are you having doubts now? Well, that’s very easy to check!
- Step 1 – go to one of your collection pages, pick the largest one.
- Step 2 – locate a filter on the page, filters can be presented, as drop down menus, as faceted navigation and are normally located either above the products or on the left hand-side bar, depending on design.
- Step 3 – select a filter and see whether URL is changing. If you’ve got an append starting with “?” – you are fine. E.g.: www.sitename.com/collections/bags?red+large. However if you have something like this: /collections/bags/red – you need to check the set-up.
- Step 4 – right click your collection page and select “View source” or “View page source” – that would be slightly different depending on your browser.
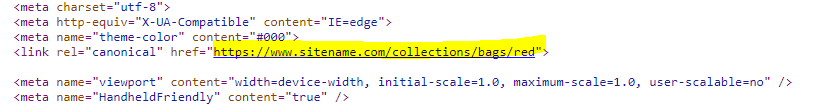
- Step 5 – search for “canonical” within the text. Does it point to “/collections/bags/”? You and your SEO are fine. Does it point to “/collections/bags/red”? Not great, but we’ve got a solution for you.

Help! How do I fix this?
You would need to amend a snippet of code within your theme.liquid inside the head element.
Replace <link rel="canonical" href="{{ canonical_url }}" />
with the following bit of code:
{% if template contains 'collection' and current_tags %} <meta name="robots" content="noindex" /> <link rel="canonical" href="{{ shop.url }}{{ collection.url }}" /> {% else %} <link rel="canonical" href="{{ canonical_url }}" /> {% endif %}
This will then noindex any tag pages from the search engines and prevent duplicate content issues. We have to say this is a nice little work around that may just save your store from getting mauled to death by the temperamental Panda due to Shopify SEO product tags.
There are other solutions to this problem, such as adding a unique content to each of the tag pages, which can give you additional SEO advantage. It is also possible to remove all tags completely, however adding canonicals is the quickest solution.
You may also like to read: 25 Common SEO Questions Store Owners Ask (With Answers). Eastside Co also has a full inhouse team of marketers and SEO specialists, so if you would like to discuss a results-driven SEO strategy, contact us today.








