E-E-A-T comes from the Google Search Quality Rater Guidelines (QRG). The QRG is a document Google provides to their global team of search quality raters who measure the quality of Google’s search results. The QRG describes how they should rate websites. The document essentially explains what Google wants the search algorithm to do.
E-E-A-T is referenced everywhere throughout the QRG (135 times to be precise). It’s clearly an important consideration in the ranking process.
The goal of this blog post is to shape your thinking towards E-E-A-T and suggest 31 actionable strategies you can use to demonstrate a high degree of E-E-A-T on your Shopify website. Once you've read our tips, check out how we can help your business earn more traffic with our SEO services and if you'd like to discuss E-A-T further, contact our SEO team - we'd love to have a chat!
We've also written the Ultimate Guide to SEO for Shopify, available on our blog and as a free download. Click the button below to read it.
First Of All, Let’s Clear Up What E-E-A-T Is, and What It’s Not

E-E-A-T is not a ranking factor. It’s simply a human-understandable concept Google use to describe how they want their search algorithm to perform. It’s a broad concept which encompasses the many different characteristics of high-quality and low-quality websites.
There is no E-E-A-T ‘score’ and Google is not directly using E-E-A-T as a way to decide rankings. Anyone or any tool that claims to be able to measure E-E-A-T is lying. E-E-A-T is subjective and there is no real quantitative way to measure it.
E-E-A-T is about website quality and we can take hints from the QRG (as well as use common sense) to make some assumptions about what factors search engines could use to measure website quality.
Google’s Latest Changes To Its Quality Rater Guidelines
First Update
In December 2022, Google made significant updates to its Quality Rater Guidelines (QRG) for search and the main change was the introduction of the additional letter ‘E’ at the start of the SEO acronym E-A-T. The purpose of the extra ‘E’ is focused around Experience and measures the extent of which the content creator has had first-hand or life experience for a specific topic. The reason for this is because content written by someone with a wealth of relatable experiences, is typically associated with being more trustworthy and credible. Therefore, to ensure Google ranks your page highly in the SERPs, website content must be created by experts that have useful and quality personal experiences. A good example of this is product reviews. A genuine customer who has personally used the product, has a higher level of experience than someone who has not, making the content more trustworthy.
Second Update
Google has emphasised the importance of providing information about the person in responsible for a website and sharing who the actual content creators are. The website owner should be clearly stated for search engines. See below the section in the updated QRG.

Third Update
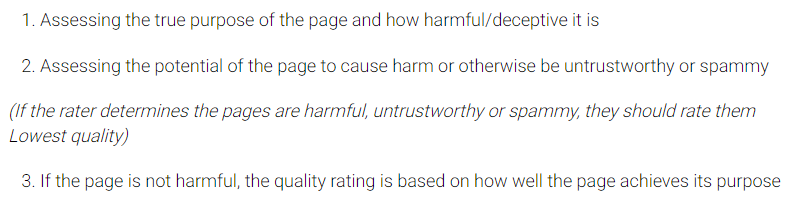
There is a new focus in the QRG on assessing Page Quality. This includes a new 3-step process for rating pages and will be more based on how harmful the web page is, how spammy or untrustworthy the web page is and how well a web page serves its purpose.

Fourth Update
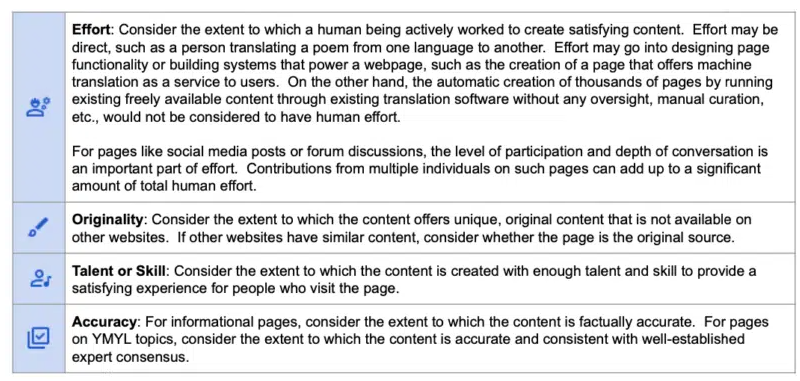
The next change is related to assessing the quality of a page’s primary content and outlines that ‘Originality’ will be a key factor. Here is what Google’s stated in the newest QRG:

Here is the updated table Google will use to assess a page’s quality:

Final Update
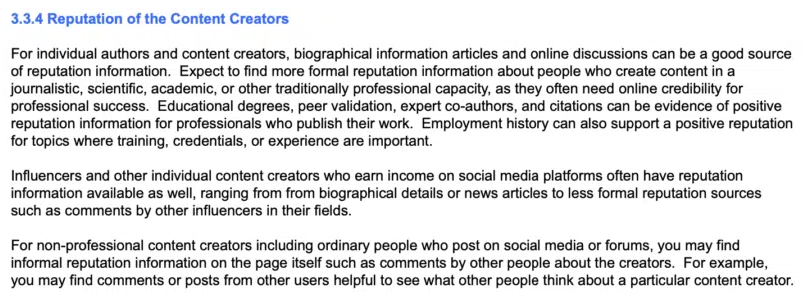
Google has shared some new guidelines related to reputation of authors and content creators for a website. When assessing a webpage, Google will be checking for reputation information related to the company and content creators. Here is the guidelines Google have added:

Your Money, Your Life (YMYL)
An important part of the QRG is the continual reference to ‘Your Money, Your Life’ (YMYL) search queries. These are search terms which could potentially impact a person’s future happiness, health, financial stability, or safety. Google considers E-E-A-T to be more important for sites ranking for these keywords because of the potential negative impact they could have on the searcher.
Back to how this affects Shopify merchants and ecommerce. Well, if you’re in ecommerce you almost certainly target visitors looking to spend money. You’re going to process customer payment information which presents an element of financial risk. So it’s worth knowing about the E-E-A-T considerations Google discuss in the QRG.
Eastside Co’s Approach to E-E-A-T for Shopify Sites
So how can Shopify websites demonstrate a high degree of expertise, authority and trustworthiness? Whilst we can’t optimise for E-E-A-T directly, we can think about the things that E-E-A-T represents and the different signals Google’s search algorithm may use to measure these.
We can take lots of hints from the QRG. The document focuses heavily on ‘Reputation’ and ‘Credibility’.
“You must also look for reputation information about the website. We need to find out what outside, independent sources say about the website. When there is disagreement between what the website says about itself and what reputable independent sources say about the website, we’ll trust the independent sources.”
At Eastside Co we strongly believe that the Stanford Web Credibility Project has some of the best advice in this area. These are research-backed studies on how to demonstrate credibility online. These insights shape the credibility recommendations we share with our Shopify clients on a daily basis.
With all this in mind, we believe there are 5 key areas that can affect Google’s broad perception of E-E-A-T in your Shopify website.
Content
The content you publish on your ecommerce site will directly affect your search engine rankings. Google’s natural language processing capabilities are so advanced they can easily weed out low-value, spammy content. They can also recognise and reward rich, expert content that their algorithms can see provides genuine value to visitors.
Technical
Most SEO strategies will fail if the basic fundamentals aren’t in place. A website needs strong technical foundations to prosper and grow. Broken pages and links can hamper your SEO in many ways, but they also lower trust in your site. Likewise, search engines expect a credible website to be properly maintained so the technical basics need to be in place.
Marketing and Reputation
What reputation does your Shopify store have? How is sentiment towards your brand? These are powerful signals that search engines look for when measuring how credible a website is. A huge part of E-E-A-T is about independent sources that show a positive reputation. Marketing your brand in the right way can make these signals visible to search engines.
Operational
How you operate your ecommerce business could influence Google’s perception of your site. Do you hire experts in your team? Do you ensure your content is accurate and up to date? Does your customer service function leave your customers happy? Are your delivery and returns policy convenient, fair and reasonable? These are all ecommerce factors which are indicators of trust and expertise.
Performance
Do you fulfil the needs of your target audience? The QRG repeatedly ask the raters to judge whether the sites they’re assessing ‘meet the needs’ of their search audience. Can visitors find your products and checkout of your Shopify store easily? Is the post-purchase and after-care experience second to none?
Think about the user-engagement signals your visitors will transmit as they interact with your site, both during and after a visit.
31 Actionable Ecommerce E-E-A-T Strategies

When we work with clients trading on Shopify, we focus on the 5 areas above. More than that, we consider how visible these factors are to search engines. It’s all well and good having the expertise and reputation, but this needs to be demonstrated through signals that an algorithm can understand.
Below we have shared 31 actionable things you can do on your website that we believe are strong indicators of experience, expertise, authority and trustworthiness for an ecommerce website.
Some of these may not seem like obvious SEO activities. Many of them are not directly SEO related. But collectively, they form a very effective ecommerce strategy which demonstrates your authority and expertise as a trusted website.
Content E-E-A-T Factors
1. Quality Content Written by Subject Experts
The written quality of the content you publish on pages across your Shopify store can make or break visitor trust in your brand. Especially for new visitors. It goes without saying that your text should be free from spelling or grammar errors.
If you operate in a specialist niche, then hire a subject expert to write your content. If it’s not written by someone who knows the topic, that will shine through in the writing. This will be clear to both visitors and search engines.
Our top tip is to hire a professional copywriter to write your content.
2. Create Rich and Useful Product Page Content
Product pages represent a huge opportunity to differentiate your website from the competition. Demonstrate your expertise by providing amazing content other websites don’t. Product videos, comparison tables, 360 imagery are all examples of rich and useful information that will help your visitors make an informed buying decision.
A big no is using boilerplate manufacturer product descriptions. Create your own product content that goes above and beyond what a visitor needs. This is a chance to demonstrate your product expertise and give prospective shoppers a reason to buy from your ecommerce store.
3. Provide Product Aftercare Content
For high-ticket items, a great way to demonstrate your expertise and authority is by providing helpful aftercare content. Shows your customers how to care for, maintain and get the most value out of your products. Link to this content from your product pages.
Think of video tutorials and how-to guides. Genuinely helpful and useful product aftercare content can reinforce to search engines your relevance and expertise for the products you sell.
4. Build an Amazing 'About' Page that Brings your Brand to Life
A huge part of E-E-A-T is demonstrating that there are real people responsible for the website. The QRG tells raters to seek out the ‘About’ page on websites and use it as an indicator of credibility. A professional website will have a team of people running the business. Whereas the people behind a deceptive website will try and hide their true identity.
Bring your online business to life by telling its story. Why was the business founded? What makes it different? What values do you stand for? What’s your mission statement?
You might wonder how these can help your SEO. They probably don’t directly, but collectively and as part of a wider strategy, they all help show the authenticity of your website.
5. Show Off Your Team of Experts

As a reputable and trusted ecommerce store, your website should include extensive information about your business. Ideally, every ecommerce website should have a ‘Meet the Team’ section with photos and bios of your staff.
As well as showing the individuals with industry expertise within your organisation, it’s also a massive signal of trust. Showing that there are real staff working behind the scenes will give visitors confidence that they’re browsing a reputable website.
6. Publish Top-of-Funnel-Blog Content
Before making an online purchase, most people will go through a research phase. They will seek out informational content to price compare, read reviews and learn about the item they’re considering buying.
Your Shopify site should include content that services prospects in the ‘research phase’. By creating value-adding content that potential buyers can use to inform their buying decision, you can further establish the expertise of your brand.
Try and be visible at every stage of the customer buying journey.
7. Create Timely Content that Demonstrates Thought Leadership
Thought leadership is a perfect way to show your authority. Be the place people go to learn about your subject matter. Publishing timely, frequent and fresh content, relevant to your products and audience will strengthen your association towards your product and audience.
If you do adopt this approach, your news content should be accurate, honest, genuine and helpful. Avoid using ‘clickbait’ headlines. If you’re lucky enough to rank in Google News or Discover, then you have the potential to attract huge amounts of search traffic.
8. Provide Detailed and Helpful Customer Service Information
As an ecommerce website it’s vital that customers can access clear and transparent customer service information. The QRG specifically tells the raters to seek out delivery and returns information on shopping websites. Make sure your customer service information is detailed, comprehensive, and answers all your customers’ queries.
This information also needs to be accessible to both visitors and search engines. A problem we often see on ecommerce websites is where the delivery information is presented as a table in an image. Instead of this, build an HTML table so that Google can crawl and understand that it is delivery information.
Go a step further and use the FAQ Schema to tell search engines that your FAQs are FAQs.
9. Make it as Easy as Possible for Customers to Contact You
An absolute must for any Shopify business is clear and helpful Contact information. Search engines expect customers to be able to contact you easily. This is a huge indicator of trust, especially for visitors unfamiliar with your brand.
Signpost your contact page and include as many contact methods as possible. Don’t hide away or discourage customers from getting in touch. This especially important for an ecommerce website. Customers will have questions, queries and complaints.
10. Display Glowing Testimonials from Happy Customers
Endorsements from happy, satisfied customers is the perfect social proof for new visitors. Naturally, new visitors may be a tad cautious buying from you. You can alleviate their concern by showing testimonials from previous happy customers.
Technical E-E-A-T Factors
11. Secure your Website with HTTP/s
It goes without saying that an ecommerce website must operate all its pages over HTTPS. HTTPS web pages provide a more secure connection than standard HTTP pages. HTTPS helps prevent data being compromised when it goes back and forth between the browser and the server.
As an ecommerce website processing sensitive customer data this is an absolute must. Google even alert users when they visit a non-secure page which triggers immediate trust concerns to a visitor.
Google will also give a tiny ranking boost to pages on HTTPS. An SSL certificate is definitely worth the investment. (If your store is on Shopify, an SSL certificate is included.)
12. Don’t Let Broken Links Break your E-E-A-T

A telltale sign of a poorly maintained website is broken pages and links. Your visitors don’t want to find broken pages, and neither do search engines. It suggests you don’t take care of your site, lowering trust and confidence for visitors.
It’s normal for the odd link to break every now and then. But you need to stay on top of finding these and fixing them. We recommend running regular audits with the crawling tool Screaming Frog. This will discover any broken links or pages on your Shopify site so you can fix them asap.
13. Design a Top Class User-Experience
Visitors will expect a reputable ecommerce website to have a professional design. This is particularly important on smartphones where mobile-friendliness is a confirmed ranking signal. Design the look and feel of your Shopify store to meet the needs of your target audience.
Think about the UX elements of a high-quality ecommerce website. Professional photography, intuitive navigation, helpful product filters. These are all examples of ecommerce UX you should be thinking about.
Most website owners think they have the best-looking site in the world, but that’s often not the case. We recommend investing in some sort of user-testing to collect objective, qualitative feedback on how your website actually is for your visitors. Try and test your site on people who match the demographics of your primary customers. This will always uncover UX bottlenecks. There are tools available that let you record your visitors’ movements around your site - this is a great way to identify and correct these kind of friction points.
14. Make Your Site Navigable With a Clean Information Architecture
Most SEO companies don’t consider information architecture as an E-E-A-T consideration, but we definitely do. Remember, we need an algorithm to recognise signals of E-E-A-T in your site. An effective Information architecture will signpost your site and help search engines understand the purpose and context of your pages. An effective information architecture can remove a level of ambiguity, helping search engines understand the purpose of your pages.
For a Shopify website we recommend a Hub and Spoke Structure. This approach is built around core category pages that link out to closely related subcategory pages. This method can reinforce your topical authority around these core ‘hub’ topics.
15. Control Which URLs from your Site Get Indexed
The QRG repeatedly refers to the importance of ‘quality’. Remember that every page that is indexed counts towards Google’s perception of quality in your website. Indexation bloat is when you have too many ‘low-quality’ URLs indexed. The presence of too many low-quality URLs in Google’s index can dilute your overall site quality.
On an ecommerce website think about your category pages. These are normally at risk of index bloat because of things like filters and pagination. It’s very easy for any page with a URL parameter to slip into Google’s index.
Make sure that low-quality URLs from your site don’t slip into Google index. We suggest closely monitoring the Search Console Coverage report as this is where you’ll see a hint of this problem.
Marketing and Reputation E-E-A-T Factors
16. Monitor Your Reputation on the SERPs
The QRG tells raters how to search for independent sources of reputation. One approach is by using Google search operators. The search operator below will search Google for results mentioning your brand name, that are not from your domain. This is powerful because it gives an indicator of how other websites talk about you.
-site:yourdomain.com “Your Brand Name”
If this search mostly uncovers results discussing your brand in a negative fashion, then that’s a big indicator of a poor reputation. Whilst we don’t believe this to directly affect ranking, broadly speaking it’s a relative measure of sentiment towards your brand.
If the majority of the results are negative, the likelihood is that there are many more. If this is the case, try and understand why. Don’t consider using spammy reputation-management techniques to try and hide these results. You need to shift public sentiment towards your ecommerce brand and genuinely improve your reputation.
17. Earn Trust Through Winning Amazing Backlinks
No matter what anyone says, links are still one of the most important SEO ranking signals. They probably play more of a role in E-E-A-T than anything else. Google uses links to measure the popularity and importance of web pages. It’s their fail-safe way of determining trust and relevance.
Think about your ‘link neighbourhood’. What sort of sites to do you want your site to be ‘closer’ to? Which sites do you want your brand to be associated with? Whilst PageRank has evolved massively, it’s probably still based on the same fundamentals. Natural backlinks from trusted, important and popular sites are only going to help your reputation.
Likewise, there will be sites you’d rather stay away from. With Penguin 4, Google is supposed to simply ‘ignore’ low-quality backlinks. There’s no need to disavow anything because those links are excluded from the link graph.
However, if you’ve engaged in any sort of unnatural link building there’s probably a footprint showing this. Our advice would always be to disavow any backlinks you’re not comfortable with.
18. The Importance of Contextually Relevant Backlinks
The Reasonable Surfer update to PageRank suggests that Google was trying to refine how much value was placed to a backlink based upon the probability that the link would be clicked. Factors such as the position of the link on the page, the anchor text, font style and colour were all indicators of this.
All these years later, we can assume this logic has evolved to a much higher degree of sophistication. Google probably knows which links are ‘true vouches of confidence’ and which are not. The best backlinks are probably those that refer real visits to your site.
With this in mind, the contextual relevance of pages linking to you probably plays a huge role in how Google associates you to topics. You need backlinks from trusted sources but the context of linking pages and surrounding text needs to be topically relevant.
Our recommended strategy is to invest in traditional PR that showcases your brand on websites you want to be associated with. Product reviews can be great, but they probably offer very little in the way of backlink value. Instead, aim for coverage that focuses on your credentials as a trusted and reputable brand.
19. Promote Your Shopify Site With Google Business Profile
Google Business Profile is an opportunity to optimise your branded SERP and showcase your Shopify business. You can populate your GBP listing with rich content that reinforces your brand.
Whilst GBP has no direct influence on ranking, it is a chance to engage with customers and reinforce trust in your website. You can add photos of your staff and premises, display your newest products, and share your latest blog posts. This all helps show there are real people behind the website.
Make sure you sign up for an account and keep the contact information consistent and accurate.
20. Use an Independent Review System
The QRG ask raters to seek out independent indicators of reputation.
Before making a purchase, most shoppers will seek out reviews. Normally of the product but also of the service received from the website. This is an area where it's unclear exactly what the effect is on SEO. Independent reviews are however a strong indicator of reputation.
One bad review isn't going to hurt you. But if customers keep leaving negative reviews then it could suggest you're not meeting the needs of your audience.
Can Google measure sentiment towards your website? Probably. Do independent reviews influence this? Probably to an extent.
Ultimately as a Shopify website you should invest in some sort of review system. Not with SEO as your motivation. Do it to help your customers make an informed buying decision. Use it to learn how to improve as a business. Any SEO value will follow naturally.
21. Let Your Customers Promote Your Site
The keywords people use to search for your brand will reveal a lot to search engines. Think about what a reliable indicator of expertise and authority those search terms could be for Google. Search engines will probably use the modifier terms used alongside your brand to associate you with topics. A higher volume of brand searches compared to your competitors could suggest you’re more popular.
What searches do people do before and after a search for your brand? Again Google probably uses this data to some extent to understand how relevant you are to specific topics.
You have little control over this except to build brand awareness. Marketing your ecom brand so that your consumers associate your website with target topics will lead to these keyword searches.
Operational E-E-A-T Factors
22. Differentiate Your Site from the Competition
To be the experts or authority in your niche you need to offer something your competitors do not. If expertise and authority are measurable, then they need to be measured relative to some other websites.
As an ecommerce business, what do you do, or what can you do, that's special and unique? What motivation do shoppers have to buy from you rather than somebody else?
Think about the unique qualities within your business and how they can be represented on the web. If you have bricks and mortar stores, do you have sales and objection handling techniques that help customers make a purchase decision? How can those strategies be translated onto your website?
Be aware of your competitors. If they innovate their offering to improve customer experience and you don’t, you’re going to be left behind.
23. Address and Respond to Bad Reviews
It’s completely natural to receive bad reviews online (so long as there’s plenty of good ones). Google expects this and acknowledges it into QRG. When this happens, it’s important you respond to the negative review. If someone has had a poor experience you should reach out and try to make amends.
This is a sign of quality customer service and instills trust in your brand. It may give a new customer the confidence to shop with you. If you ignore bad reviews then from an E-E-A-T perspective, you’re sending all the wrong signals.
24. Offer an Honest, Transparent and Reasonable Pricing Policy
One of the biggest conversion rate killers is ‘unexpected costs’. Nobody wants to pay more than they anticipated. As an ecommerce website your pricing needs to clear, honest and transparent.
Deceptive techniques such as hiding the cost of delivery or misrepresenting the true price of your products is only going to annoy potential customers. It’s much better to be completely upfront. You’ll win more customers and retain their trust.
25. Don’t Over-Optimise for SEO
Over-optimisation is a big no no when it comes to SEO. We’re way beyond the days of keyword stuffing and paid link building. If you’re engaging in either of these tactics then your immediate priority should be to stop. Search engines are never going to trust your site if you’re gaming the algorithm.
It may be 2023, but we still see Shopify stores all the time with big chunks of SEO text at the bottom of category pages. A short snippet at the top is ok. It can engage with visitors, include links to relevant pages, and help search engines understand the context of a page. But these big blocks of text near the bottom that nobody ever reads won’t help your SEO at all. Search engines know this text is so far out of the main content they know it will never be read.
It’s there to deceive search engines. Don’t do it.
26. Awards and Achievements

Has your business won any awards or have any outstanding achievements? If so you should shout about this. Display award badges and publish blog content telling the world how amazing you are. The QRG tells raters to actively look for evidence of business/industry awards as examples of a positive reputation.
If not, consider entering some relevant business awards. It’s a great way to grow your brand and set yourself apart from the competition.
Performance E-E-A-T Factors
27. Measure Customer Happiness
How do your customers feel after shopping on your website? Do they have a great experience and leave feeling happy? Or do they end up frustrated and regretful after receiving a poor service? Either way you should collect data to measure this and act upon it.
We encourage our clients to use tools such as Hotjar for this. A great way to measure customer happiness is through Hotjat’s Net Promoter Score (NPS). NPS is a score ranging from -100 to 100 and is a strong indicator of how satisfied your customers are.
This is calculated by asking customers a simple post-purchase question such as “On a scale from 0 to 10, how likely are you to recommend this product/company to a friend or colleague?”. Over time you collect enough data to see a trend in how happy or unhappy your customers are.
In ‘E-E-A-T for ecommerce’ terms, measuring NPS is a great way to see how happy you make your customers. Whilst it definitely isn’t a direct ranking factor, improving your NPS will nurture your brand’s reputation which is key to E-E-A-T.
28. Meet the ‘Needs’ of Your Audience
Why do people go to your ecommerce site? What are their goals and motivation for visiting you? What are they trying to achieve? As an online store it’s likely they’re considering making a purchase or are actively looking to buy.
Define exactly why people come to your website. Who are they and what are their motivations for visiting? Then build your UX journey to cater for this. This is so important for E-E-A-T because a core component of the QRG is how an assessed website performs on a ‘needs met’ scale.
As a Shopify website you should think about the products on your categories. Are they relevant and affordable for your target audience? When visitors reach your product pages can they find all the information they need to make an informed buying decision? Do your customer service pages include anything a prospective customer could need to know about your sales purchase?
If you fall short in these areas, you are not going to meet the needs of a prospective customer.
29. Use Feedback Mechanisms
Measuring performance is all about data. There are various tools at your disposal which can help you collect feedback from your customers. This data is invaluable because it tells you exactly what you need to do to improve performance.
Have you noticed how some customer service pages have a thumbs up/down feature at the bottom prompting visitors to share whether or not they found the information helpful? What a great way to gauge how well your content is received.
Once again, Hotjar can help you here. Their tool provides all sorts of feedback mechanisms you can use to find areas for improvements. For ecommerce websites, our favorite is their poll system. We use the poll system to collect feedback on what’s preventing visitors from progressing through the conversion funnel. This is invaluable on pages such as the ‘basket’ because even the smallest of improvements in progression can deliver huge revenue growth.
30. Have a function to receive and answer customer queries/questions
I’m sure you’ve seen how Amazon provide an FAQs section on most product pages. The benefits of this are endless. You can provide prospective customers with all the information they need before making a purchase.
But more valuable is actually collecting questions from your visitors, learning what they ‘want’ to know. As well as answering these queries through the FAQ section, you can optimise the product page to reflect this insight. This will deepen the comprehensiveness of your product pages making them more ‘useful’.
Why not go a step further and markup your product page FAQs with the latest FAQ schema? All of this adds up to making sure your product page delivers on user needs, and gives search engine algorithms a better chance of recognising the quality in your content.
31. Use CRO to Continuously Improve User-Experience
Conversion rate optimisation isn’t just about growing your sales. It should be about finding ways to help your customers use your website. Think about all those macro conversions that take place before a purchase.
We love the work done by Conversion Rate Experts and would highly recommend their book ‘Making Websites Win’. It details strategies and processes proven to increase website performance.
A core part of their methodology is finding ‘blocked arteries’ on your website. These are conversion paths where users stumble into a friction point that inhibits their progress. For example it could be due to ambiguous copy or no clear call-to-action. You find these ‘blocked arteries’ and develop AB tests to help your user’s get past the blockage.
This ties into E-E-A-T because we already know how important ‘user happiness’ is in the QRG. If you adopt a culture of on-site testing and experimentation, you’re going to make your site better for users. Improving on-site experience naturally leads to improved search traffic because of the positive signals your customers will show.
You should have an attitude of continual improvement. Your website can always be better. There are always opportunities to improve.
If there are areas on your website that cause lots of visitors frustration, then they're probably going to cause poor engagement signals. A great way to find these friction points is using a tool like Hindsight to analyse heatmaps, session recordings and poll data.
None of this will directly help your SEO, but it will help you identify ways to help your visitors. And when you find those friction points and fix them time and time again, your website experience gradually evolves in quality.
Conclusion
E-E-A-T is a funny old thing. The SEO community argue about it non-stop. But the reality is that it most likely has ‘little’ direct influence on SEO. Remember it's just a concept Google use to articulate what they want the search algorithm to do.
Rather than thinking about E-E-A-T as a ranking factor, think about what E-E-A-T represents. That is the signals that a search engine can use to measure the quality and reputation of a website.
Focus on your customers and understand their needs. Be honest, helpful, professional and genuine. Develop a strong brand with a fantastic reputation.
We’re confident that if you adopt the ideas and principles from this article, your customers will be happier and your Shopify website will thrive.








