What Is A Text Link?
The definition of a text link is written text, hyperlinked as a word or a phrase. Other forms of text links are those which anchor a user down a page (for example, clicking on a chapter title in a list at the top which then takes you directly to the relevant section) or for references and citations. For SEO and accessibility, these text links play a very important role.
However in this article we are not looking at the SEO benefits; we are looking at text links and answering a common question that many of our clients ask: “Do we have to underline a text link?”
Not To Underline
There are two types of designers: some who like text links that are made to stand out using colour, and those who prefer their text links to be coloured in and underlined.
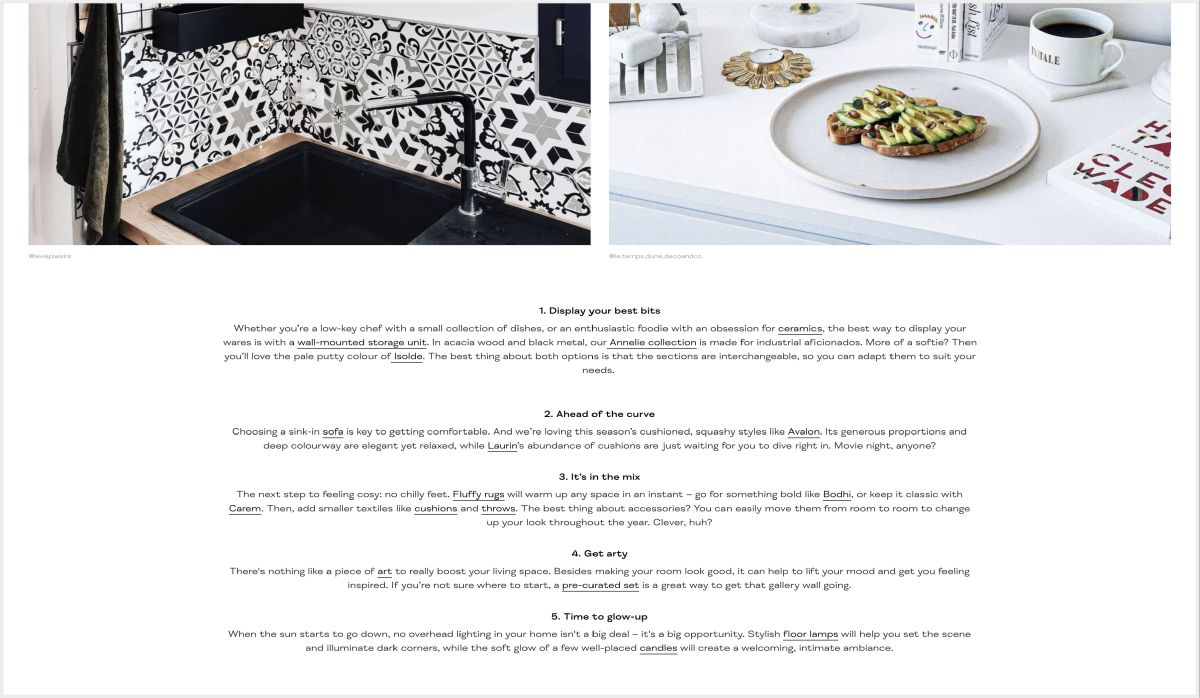
Some designers prefer colour only because an underline appearing through a block of text could hinder the readability of the content. Studies have shown that using underlines should be avoided; this is more apparent when the content shown is comprehensible and easily recognisable. For example, if you have a list of many links, each one being underlined could confuse the user and potentially hinder what they want to find quickly.

There are aesthetic reasons behind this as well. These underlines could add unnecessary visual noise, impacting the overall design. Think of a long paragraph. Now visualise it containing lots of underlined links. The text block could get very busy and very ugly.

To Underline
On the other hand, there are pros in having underlines and having underlined text links have more benefits than not. In our upcoming article ‘How to Become More Deliberate within Design’ we will show that you should keep things familiar to fit with learnt behaviours - familiarity and learnt behaviour are things a user would feel comfortable with, and in the long run, help to convert better.
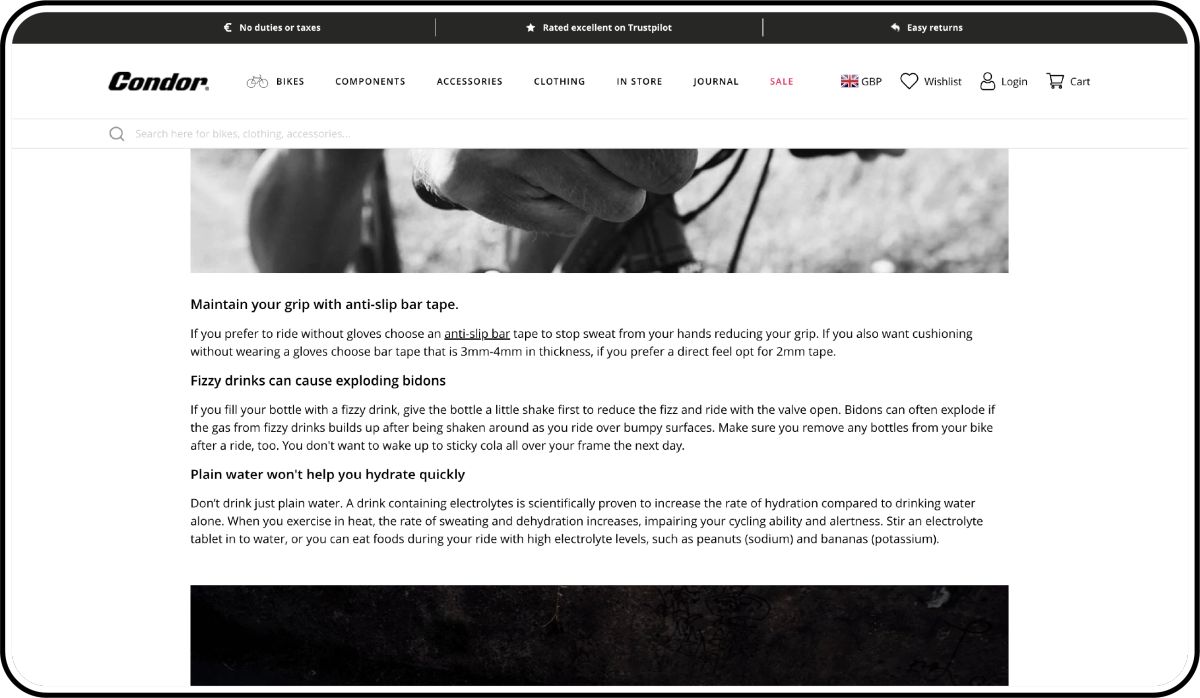
Users are familiar with the approach when it comes to underlined links, as it’s one of the most widely used and understood conventions across the internet. It massively helps with making your users understand that ‘clicking here’ is what you want them to do.

Having underlines help with scannability, guaranteeing the visual cue that this is a link when scanning through a huge block of text. When scanning a website, we scan this large piece of content vertically which means the horizontal line beneath the link will make it stand out and help the user skim quicker to the part of the message you want them to reach.
Accessibility
Finally, underlining a text link improves accessibility. Colour alone is not sufficient, and for users including the colour blind, the underline helps them differentiate between clickable elements. Without this, down the line it could cause some big problems, especially if you are a merchant in the US where sites need to be compliant with the ADA (Americans with Disabilities Act).

Other compelling reasons for improving accessibility include:
- It demonstrates social responsibility
- It has financial benefits (if everyone can access, then everyone can buy)
- It reduces legal risks
One of the key pieces of web accessibility legislation in the UK is the Equality Act 2010 (EQA). The EQA replaced the 1995 Disability Discrimination Act across the UK, with the exception of Northern Ireland. To comply with the law, UK website owners must therefore make ‘reasonable adjustments’ so that their web content is accessible to people with disabilities – not wait for disabled people to tell them their site is inaccessible.
The EQA itself does not outline the technical accessibility standards it requires of websites. So, in practice, the safest bet for organisations is to ensure their web content adheres to WCAG 2.1 Level AA standards.
In accordance with the web content accessibility guidelines the colour should not be the only visual cue of any action. Having an accessible site is something that all merchants should strive for. Adding an underline as another visual cue is something considered as a widely accessible and considered piece of design.
There are some browsers that will actually underline the text link for you by default. While it is possible to be removed by those who can code, it’s not necessarily recommended.

For those links within body content, there are a further two requirements in order to be compliant if you wish not to use an underline for the text links:
- The link text must have a 3:1 contrast ratio from the surrounding non-link text and
- The link must present a “non-colour designator” (typically the introduction of the underline) on both mouse hover and keyboard function.
Conclusion
There is no real straight answer, but ensure you are sticking to what’s accessible to your brand. But the above pointers are a guide for you to make a better decision whether having an underline on your text link is right or not. On that note, these points will help ensure that all users will be able to differentiate links from non-link text, even if they have low vision, colour deficiency, or have overridden page colours.


