Here at Eastside Co we always like to express our feelings on user experience and in this series we will be doing just that. In each episode we'll share with you one of our twelve UX best practices to showcase what we do to help you achieve your goals with your Shopify Store.
In this first part, we will delve into ‘Keeping things simple: Simplified UX Processes’.
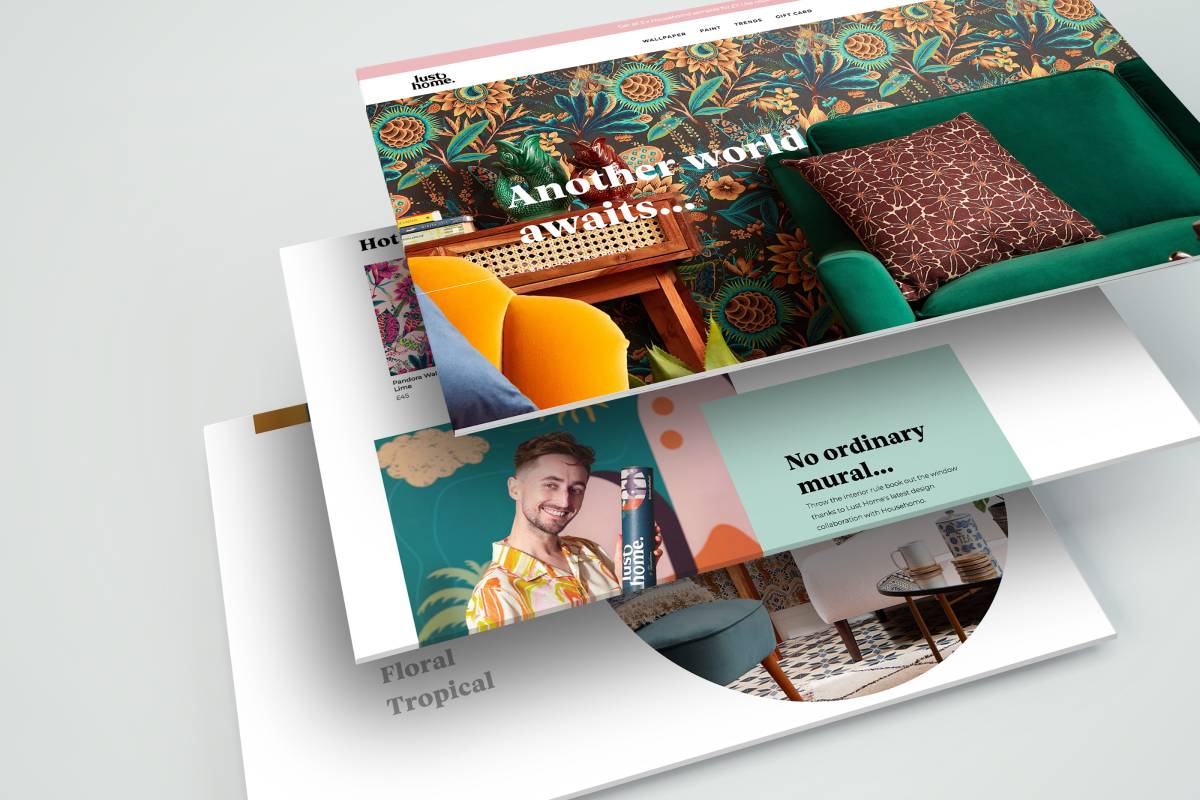
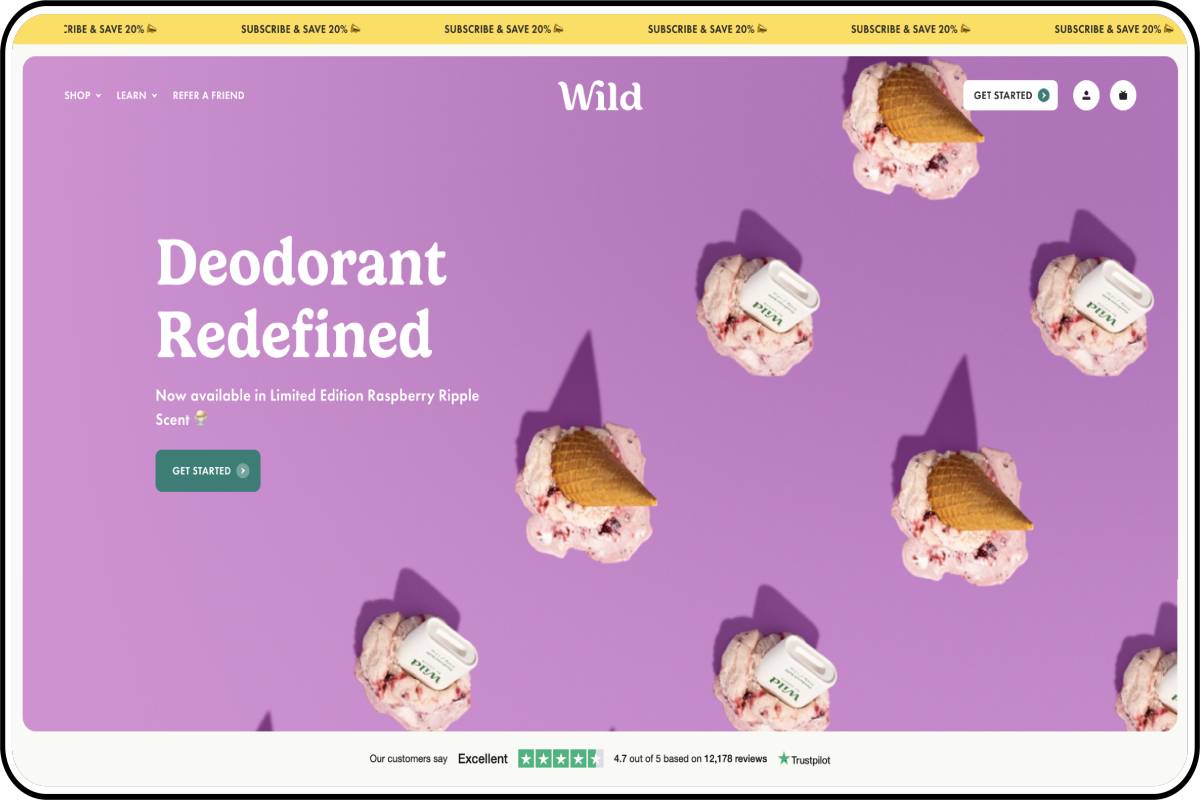
The approach of less-is-more is something that always comes up, and this is more apparent with designing a website. The thought process behind keeping things simple is just that: simple. Many merchants can be tempted to display anything and everything to try and help sales conversions, however, this could be doing the complete opposite, lowering your performance, leading to loss of revenue. If a website's design is clear from clutter and straight to the point, studies have shown that it could lead to better overall conversion rate.
First impressions of a site are vital.
In fact, it takes only half a second for a user to come to their conclusion of your store when it comes to the decision to continue shopping or not, meaning potential customers could take their business elsewhere. It’s really not what any Shopify Merchant desires. This split-second counts massively, so keeping the content and design simple helps focus a user's understanding of your messaging and what you’re offering, and giving them a unique user experience helps lead to a sale.
Keep your content light and concise. Heavier content such as blogs and FAQs could be located elsewhere on your site, furthermore, if the user desires to see this - they will search for it.

Simple ecommerce design benefits
We have three benefits in keeping your site simple:
1. Increased Conversion
Mentioned before, the less-is-more approach is for both content and layout of your Shopify store. It's the reason many aspirational merchants have adopted this process, prioritising their artwork/imagery and simplifying their written content. If this is done well, you should be able to reach your users easier, increasing conversions and leading to lower bounce rates.
2. Less Choice = Easy Sale
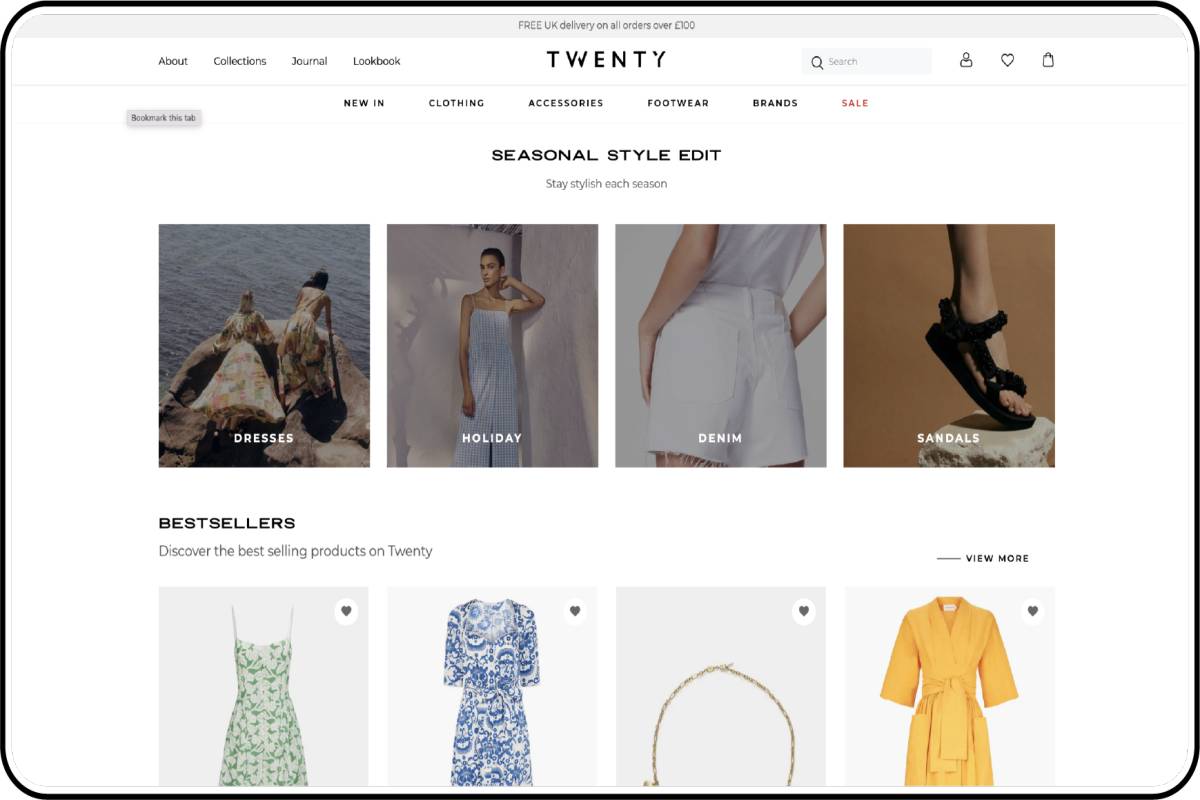
Less is more has always been something that we have instilled into our Shopify rebuilds. This saying comes from ‘the paradox of choice’ meaning that if your users have too much choice, this could make it harder for users to be fully satisfied or overwhelmed with the amount of content/products. Overcrowded sites tend to not do well. Look at your navigation - if there are too many options, simplify them. Try giving your users a nested menu. This allows your users to easily filter your categories, leading your customers to make quicker and snappier choices.

3. Reduce Friction
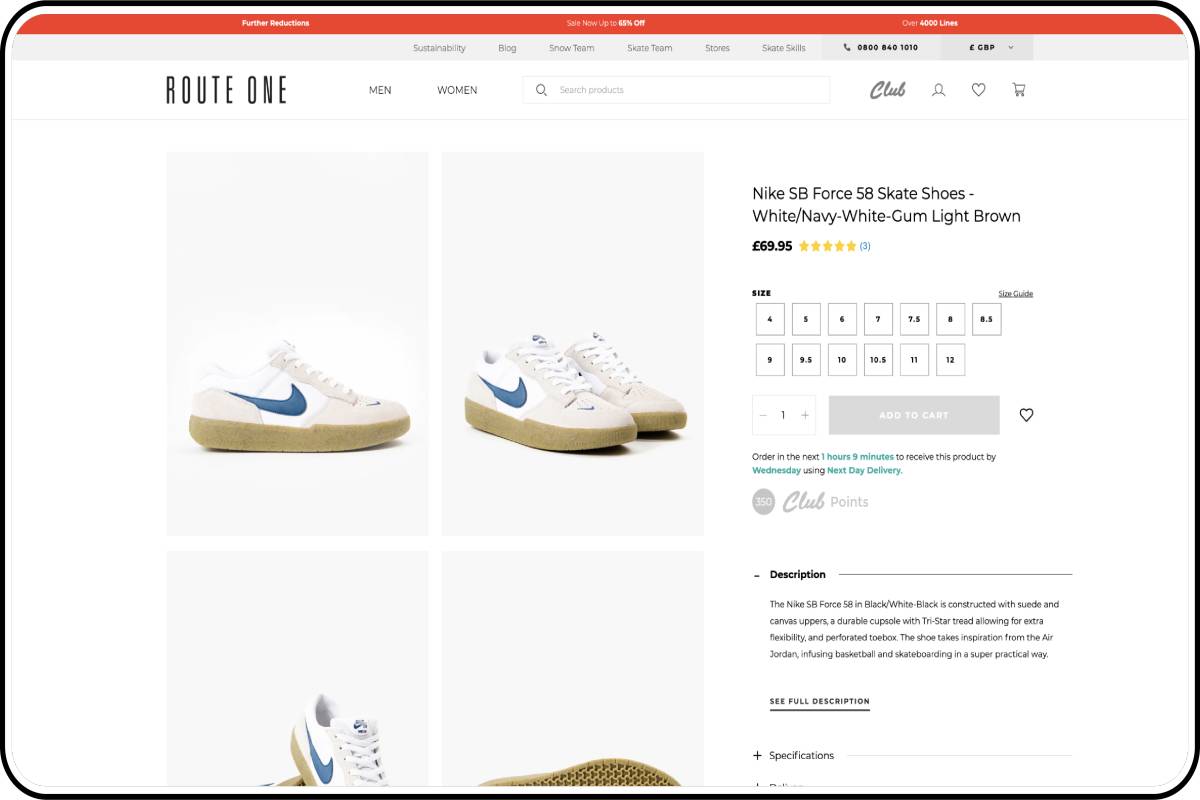
Friction prevents your user fully accomplishing their end goal; in this case converting to a sale. Therefore we would recommend reducing friction where possible. Having a frictionless site will simplify a user’s life and successfully help them navigate through a more seamless journey.
Here are some further benefits that haven't made it to the top three:
-
Speed of your site is important, reducing the complexity of your site will speed it up, increasing your conversion and ranking.
-
Having less code on your site should lead to fewer site crashes (and it will help reduce speed too).
-
Making your site more SEO-friendly, where your site is more easily found by search bots crawling your site, could lead to higher ranked stores.
There are more benefits to be had - however, if we give all our secrets away where would the fun be in that?
The Process to a Simplified Design
This time we have four ways you can simplify your design process from content right through to the finer details such as typography:
1. White Spacing
A balance between well-created white space versus content is what makes great design, and this is more apparent with user and customer experience (UX & CX). Showing off your content with white space can increase visibility of your products, enhancing your bets on higher conversion rates and more sales.
2. Content that’s Essential
Simplified content can enhance a user's experience. Giving the user content that is too much or not even relevant could cause your users to bounce. Having that balance is vital. Make sure it is also accessible for all and easily tracked via Google or any other search engine bots.

3. Heading Styles
From an accessibility, best practice stand-point and SEO perspective, do make sure that your headings are ranked in a logical hierarchy with one H1 heading, then H2 and H3 headings included depending on importance. This helps search engines understand the content. Giving your users bold headings versus body content could help shape the site visually alongside the white space, making it easier for users to navigate easily.
4. Photography and Product Content
Your photography and other graphical content are one of the essential parts to great web design. Many visitors will be visual users, meaning that communicating what you have through images will influence them more than words. This will also help with the overall voice of the brand, however, adding too much could do the opposite. If images are crowded, these could become too distracting for a user who could become unsure what you are trying to say or offer.

Conclusion
With the features above, making a more informed decision with your website by simplifying the structure will lead to a better and a more user-friendly Shopify Store. Establishing the hierarchy with the content, layout, ordering, clear white spacing and much more, can lead your customers towards their (and your) goal.
Plan ahead and reduce.
Utilising these tips will simplify your customer journey and enable visitors to your site to purchase more easily and quickly.


