Shopify Website Design
We’re Shopify web designers who craft beautiful ecommerce experiences that outperform the competition.
As one of Shopify's original Plus Partners, our designers and UX specialists have decades of experience in the ecommerce space. Founded in 2012, Eastside Co has designed and developed hundreds of Shopify stores that seamlessly balance brand experience and business performance.
Looking For Expert Shopify Designers?
A well-designed website will start to form a good impression with your prospective customers, help you nurture your leads and increase sales. It will also provide good user experience and help your website visitors access and navigate your online store with ease.
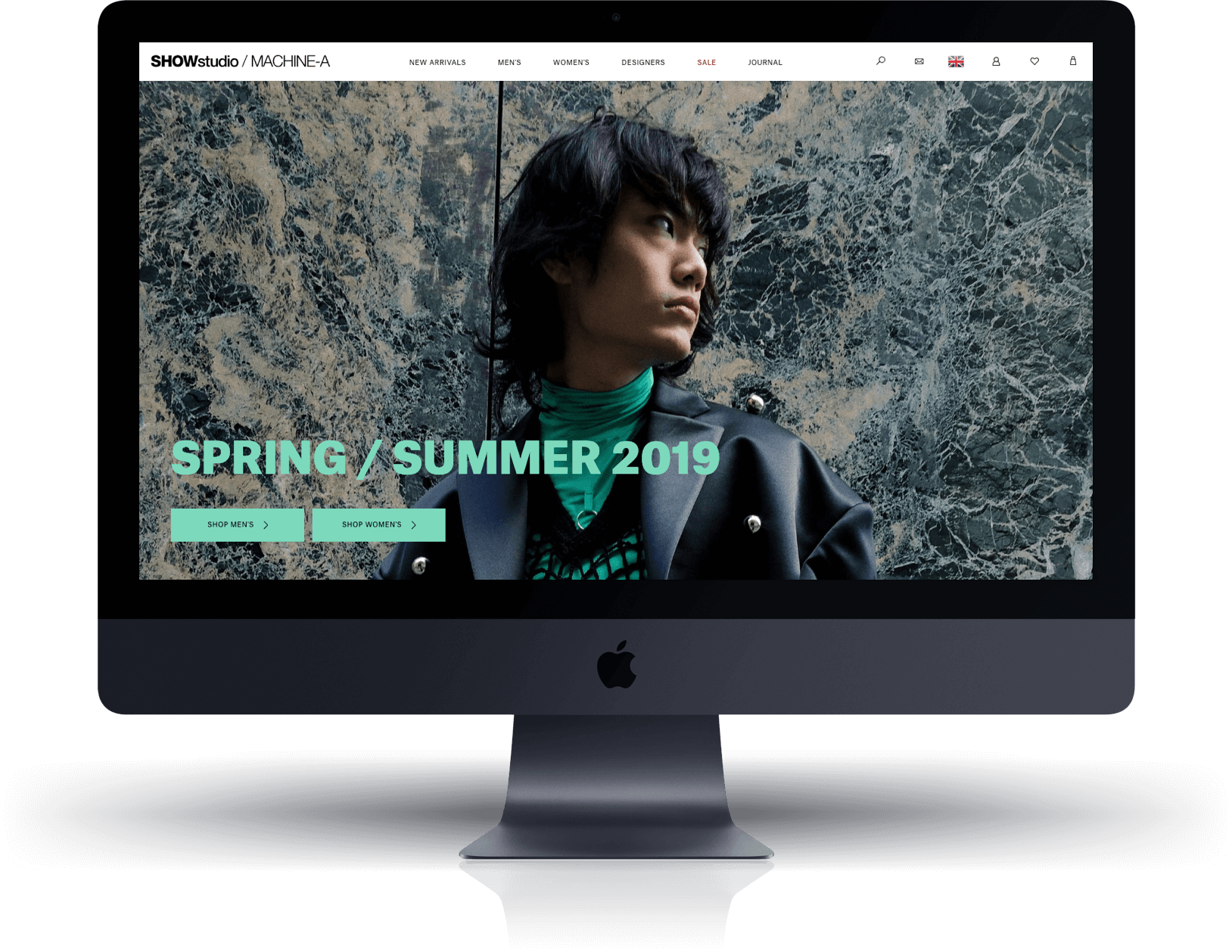
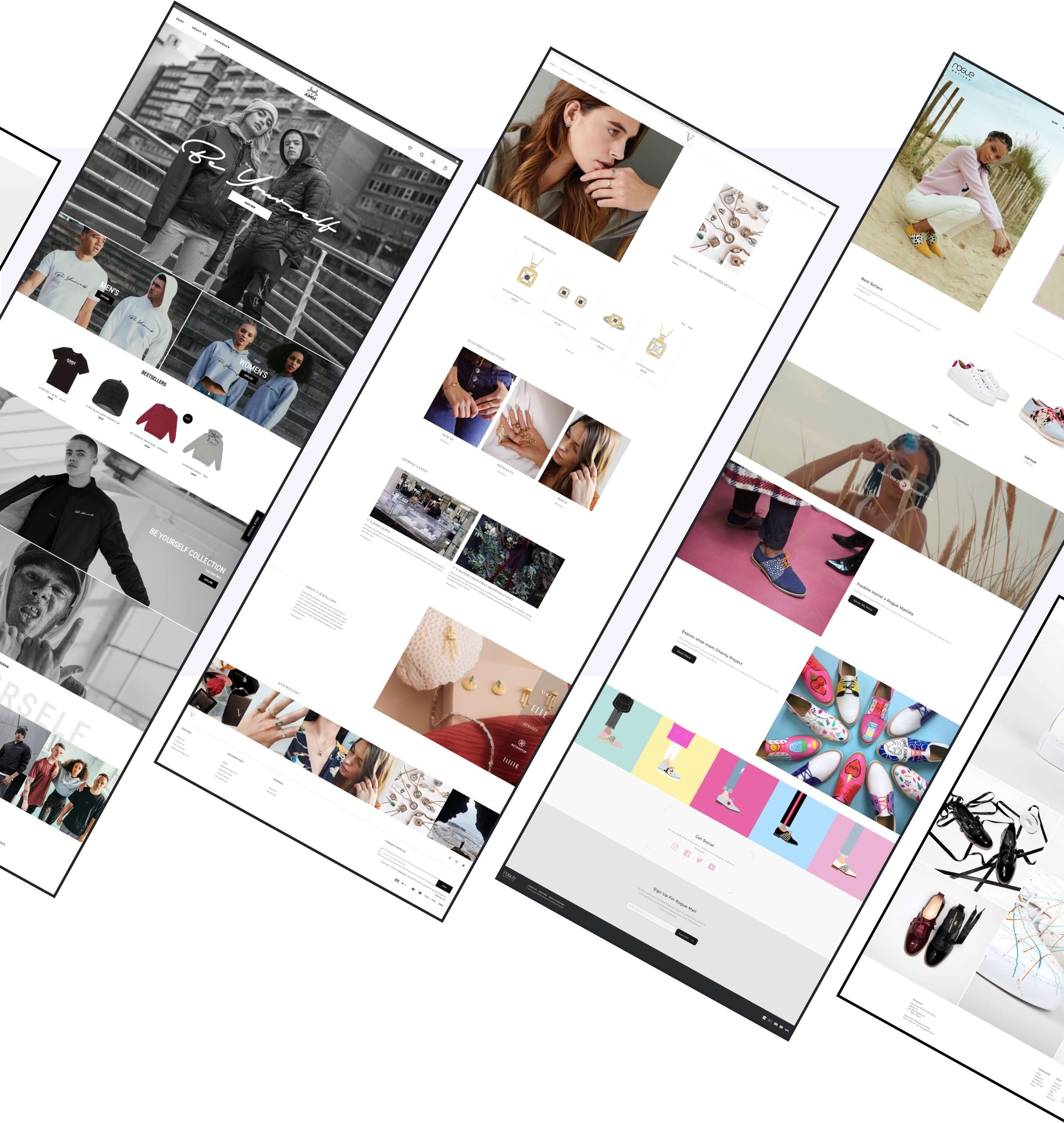
Many ecommerce websites look and feel the same, but at Eastside Co we push the boundaries of design to differentiate your brand from the competition and help you stand out in the crowd. You can see some of our previous work in our Shopify design case studies.
Whether you’re looking for a brand refresh, need a new bespoke Shopify store, require a Shopify app design, or want to improve your site with ongoing design and aesthetic updates, our Shopify web designers are here to help. As one of the first certified Shopify Plus partners, we work with the latest technology, data and standards - this ensures all of our design work is at the cutting edge of UX and UI best practice for ecommerce, when it comes to conveying brand messaging through visuals and performance.
Better by Design
When you choose to work with Eastside Co your website will be designed by our passionate in-house team of Shopify experts. With a dedicated project manager assigned to work with you through the project, you’ll have a single point of contact managing every step of the way, from ideation and Shopify web design, all the way through to development, sign-off and launch.

Our Shopify Design Services
Our Web Design Team
We have an elite team of creative Shopify web designers with a wealth of experience, skills and knowledge, ready to work on your design project.
When you partner with Eastside Co you’re assigned a dedicated Shopify web designer who will get to know you and your brand to bring your vision to life. They work closely with our Head of Creative, your Project Manager, and you, to ensure a smooth service delivery.
All of our Shopify design focuses on bringing the best quality UI and UX for an engaging and enjoyable customer journey from when visitors arrive on the site to when they make a purchase. We will elevate your D2C or B2B wholesale store to the next level, whilst incorporating your brand’s vision and personality with the finest attention to detail.
Designing Beautiful, High Performance Shopify Sites
Our Shopify designers are experts in visual design and create exceptional digital experiences that engage users and drive business growth. The team’s expertise in Shopify's platform and ecosystem enables them to design and develop stores and applications that deliver superior performance, functionality, and user engagement. Our commitment to web accessibility ensures that all users, regardless of ability, can easily interact with and enjoy the ecommerce stores and apps we design.
The team deploys design-led thinking combined with data analysis to identify pain points, test assumptions, and design solutions that align with each client's unique needs and goals.
With sector experience and skills covering app development, branding, creative direction, digital strategy, email design, icon design, illustration, usability, UX/UI, web design, we have all bases covered for direct to consumer and B2B brands.
Our design clients include brands such as Absolute Collagen, Origin Coffee, Carex and Condor Cycles.
UX and UI Design For Shopify
Our Shopify website designers are experts in both UI (user interface) and UX (user experience) and take their latest tenets into consideration when crafting your new website or app.
UX design relates to how well the website works, what the user experiences and how they feel when using it, and UI design focuses on how that software product looks.
Both are important considerations and play a vital role when designing Shopify websites and apps.
Marrying Design With Performance
For example, a site with a good-looking UI might attract visitors, but if the purchase journey is not functional, they won’t stay and buy from the site. And if the website works properly but doesn't look good, users feel frustrated and may leave the store to find another that suits them better.
To aid the design process, we wireframe the site pages to give overviews of how they will look, and establish the structure and flow of possible design solutions.
Wireframing is undertaken in conjunction with user journey mapping which provides a holistic view of the customer experience, uncovering moments of frustration and success throughout a series of interactions. This helps to reveal opportunities to address customers’ pain points and create a better experience for your users.
Custom Shopify Theme Design
If you want complete control of the look and feel of your Shopify store, designing a custom Shopify theme is the way to go. Our design team will take the time to fully understand your brand and vision through an immersion session before mapping out the key user journeys, building a design language and finally designing your high-performing, completely custom Shopify theme.
You’ll have a unique custom build that gives you more flexibility for the site to be designed from the ground up so it perfectly reflects your brand vision with no compromises. While it takes more time to design and develop, a bespoke Shopify store also comes with more control and flexibility. You can read more about the 3 options here to find out which suits you best: off-the-shelf theme, customised theme or bespoke build. We also specialise in headless builds as well as helping brands make best use of subscription-based integrations to grow their business.
Accelerator Programme: Rapid Deployment Shopify Theme
The Accelerator Programme is a quick-launch solution based on our own framework, purpose-built for Shopify merchants and direct-to-consumer brands. We took our decades of experience and best-performing elements from hundreds of stores we’ve designed, and built them into a single framework. We have a range of starting themes designed with specific industries in mind, built using the latest technology so they’re lightning fast. Our designers will work with you to tailor the theme to create your unique ecommerce store. We can get you trading in the ecommerce space on your newly designed and developed Shopify store in under 4 weeks.
Designed For Speed
Accelerator stores have more tailored design possibilities than an off-the-shelf theme, while being more cost-effective and quicker to launch than a custom Shopify theme. Our Shopify designers will work with your team to ensure your quick launch Shopify theme is reflective of your brand aspirations - without compromising our ability to launch your new store quickly.

Other Design Services
Off-the-Shelf Shopify Theme Design Customisation
There are thousands of templates (known as Shopify themes) available for you to choose as a starting point for your ecommerce store. While many of them look similar to begin with, our team of Shopify web designers will work with you to select a theme that suits your needs, and customise your chosen theme so it represents your brand vision.
Shopify Project Management
Our Shopify web designers are part of an overall project team assembled to manage your site build. The design of your Shopify store is built into your project roadmap, and our Shopify designers will work with you, your development team and your Project Manager to ensure the delivery of the site to your specifications. A dedicated Project Manager will be assigned to manage your project team throughout the whole process; from the initial kick-off call, through the design and development phases, before finally moving into QA and then the most exciting part - launching your new site!
Shopify Design Retainer
Our expertise on the Shopify platform means our commitment to the long term success of our clients’ websites goes beyond the initial website build project. Priority access to our Shopify designers means you have support and can implement changes when required. An ecommerce website needs to evolve with its audience, market and technologies. Shopify provides the platform for growth, and our Shopify web designers and developers make sure you have the best ecommerce presence on that platform.
Klaviyo Email Design
As a Klaviyo Gold Partner, our designers work with our team of email marketing experts to design and build emails that represent your brand both visually and in the tone of the messaging. The end result is a series of automated email flows that look superb and are triggered to send the right message, at the right time, to the right people in your customer database, to improve engagement and help you make more sales.
Shopify App Design
We also have the capability to turn your ideas into apps that can either be made available in the Shopify app store, or as additional functionality on your own website. Our UX and UI designers make sure that any public app looks superb and provides the best user experience, and that any private apps are fully integrated into your site, matching its look and feel.
We make sure that the experience for the customers using the software on the front end is second to none - and we also make sure the experience of the website manager who will be using the application in the Shopify CMS is carefully considered.
Shopify Store Design Case Studies
We’re proud to bring our Shopify design expertise to partnerships with some of the world’s biggest brands, including Carex, Chelsea Football Club and Volkswagen. Take a look at some of the brands who have chosen our Shopify design team to create beautiful, fast, sales-focused ecommerce stores.

Potion London Website Design

Mimi and Lula Email Design

Condor Cycles Shopify 2.0 Design

Origin Coffee Shopify 2.0 and Subscription Site Design
What Our Shopify Design Clients Are Saying About Our Work

Shopify Design FAQs
Find out about our web design processes, experience, credentials and more.
-
What do you mean by UX/UI Design?
UX design refers to how well the website works. It relates to what the user experiences, and how they feel when using it. This includes user journey mapping, ease of navigation, product discovery, ease of checkout and anything else that a user may encounter while using your website. UI (user interface) design focuses on how that product looks and design elements including brand, colour, imagery, fonts and a variety of other elements. Both are important and play a vital role when designing Shopify websites and apps. While a website with a good user interface (UI) might attract visitors, if the purchase journey doesn't work properly (i.e. the user experience or UX isn’t good), they won’t stay and make a purchase. Conversely, if the website works properly but doesn't look good, users may feel frustrated and leave the store to find another that suits them better. Our Shopify website designers are experts in both UI and UX and always deploy the latest best practice when crafting your new website or app.
-
What is your design process on Shopify?
Our design process starts with a brand immersion session where we get to grips with your brand: for example the look and feel, the tone of voice and your aspirations in terms of how you want the site to look. Your site is designed for both mobile and desktop, to define the style, core architecture and navigation, before working methodically through the purchase journey. We usually begin by designing one of your core pages such as the homepage or product page and once you are happy with this we roll that design out over the rest of your Shopify website. As each page is signed off by you, it moves across to our development team.
-
What are your design credentials?
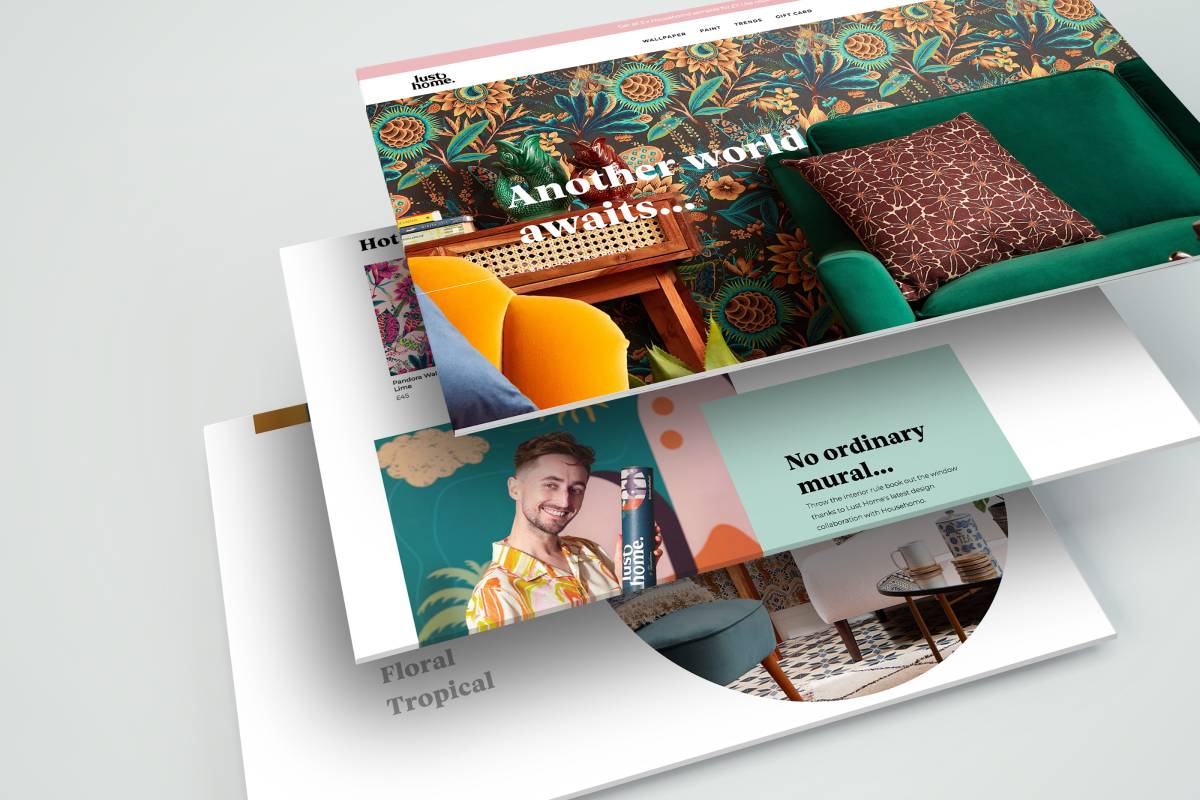
We were one of the first 3 UK agencies accredited as Shopify Plus Partners, so have recognition from Shopify itself when it comes to our knowledge of the platform and how to get the most out of it in terms of design and development. We’ve also won numerous awards over the years: In the Shopify Commerce Awards we were awarded ‘Best Custom Product Page’ for Wild Deodorant we won ‘Ecommerce Agency of the Year’ in the Nordic Ecommerce Summit awards we were recognised as ‘Best Shopify Plus Agency’ in Yotpo’s Partner Awards Plus we regularly achieve design recognition for our work. For example: Oliver Sweeney’s Shopify site achieved Special Design Kudos, Best UX Design, Best UI Design and Best Innovation in the CSS Design Awards - a web design and development award platform for ‘digital folk, UI/UX peeps and inspiring leaders of the web’. Lust home’s store redesign was recognised with Best UX Design, Best UI Design and Best Innovation by the CSSDA. Route One’s site received an honourable mention on the Awwwards site which recognises the talent of the best web designers, developers and agencies in the world.
-
What design software do you use?
Our design team uses Figma to design the wireframes, website designs and app prototypes. It’s a great collaborative tool and enables our clients to see how pages will look and behave before we bring them to life in development. FigJam is used to define ideas and push projects forward. It’s what we use to create site maps and user flows. Hotjar is software we use to study user behaviour on websites, so we can understand what works well and what doesn’t in order to make improvements. Our designers are also skilled with tools in Adobe Creative Suite, including Photoshop and Illustrator.
-
Do you produce design prototypes?
All of our designs are viewable as prototypes. For Shopify designs that have lots of animation, micro-interactions or other elements, we can produce lo-fi prototypes to demonstrate how the elements will work once your Shopify website is developed.
-
How does your design team work with Shopify developers?
The design and development teams work closely throughout the process. Design produces development notes to explain how specific elements should function when they go into development, for example how animations should work. Our design team also reviews development work as it is being produced to ensure it matches the original design and intention.
-
Do your designers consider SEO in their work?
Yes - our designers have internal training with our SEO team to ensure they have SEO knowledge. For site migrations, our SEO team are involved in the site architecture and design process to ensure the site is fully optimised from the very start of the project.
-
Our ecommerce store is on another platform - can you migrate it to Shopify or Shopify Plus without disrupting our business?
As Shopify Plus partners, our team of dedicated Shopify web designers, developers, marketers and project managers have migrated dozens of ecommerce stores to Shopify and Plus from other platforms, including Magento, Shopware, BigCommerce, WooCommerce and more. We’ve refined our process for successful migration over many years. A project management team including web designers, developers and SEO experts creates a roadmap with agreed deliverables and timescales. This makes sure there is no loss of visibility, ranking or traffic for your store and we will move your orders, customer and product data while managing the migration and site launch, once it has been designed and developed.
-
What are the timeframes for designing a new Shopify website?
When you choose Eastside Co to design your site, your dedicated project team will provide a timeframe for delivery including key milestones as part of your project’s roadmap. Every website design and development is different and has many variables: a bespoke build on Shopify Plus, vs a theme build on Shopify or a migration from another ecommerce platform all have different levels of complexity and requirements in terms of design and development. Each project’s timeframe is unique to the project itself. Once we have agreed the delivery dates, we communicate progress transparently and regularly throughout the project via regular calls with your dedicated team. Contact us for a discussion.
-
How much does it cost to design and build a Shopify website?
This very much depends on the project - our consultative process means that we discuss the needs of each client in order to determine the best approach. Our business development team will scope the project with you to understand your requirements, and agree on the investment required for your new Shopify store’s design and development. Get in touch for an initial chat.
-
Where can I see some examples of your work?
Head to the case study area of our website where you can find dozens of Shopify sites we’ve designed and built, plus examples of results we’ve achieved for our clients through marketing and other services.
Shopify Design Articles by Our Experts

Simplified UX Processes
Learn about 12 best practices in the world of UX to help Shopify stores perform better.
Read More

Consistent Design For Web
We look at the importance of consistency in web design and the many benefits it can bring to your brand.
Read More

Accessibility for Shopify
We look at why websites and apps should be crafted in a way to be accessible for as many people as possible.
Read More






